
نحوه نمایش خطای فردی در صفحه پرداخت ووکامرس
نحوه نمایش خطای فردی در صفحه پرداخت ووکامرس
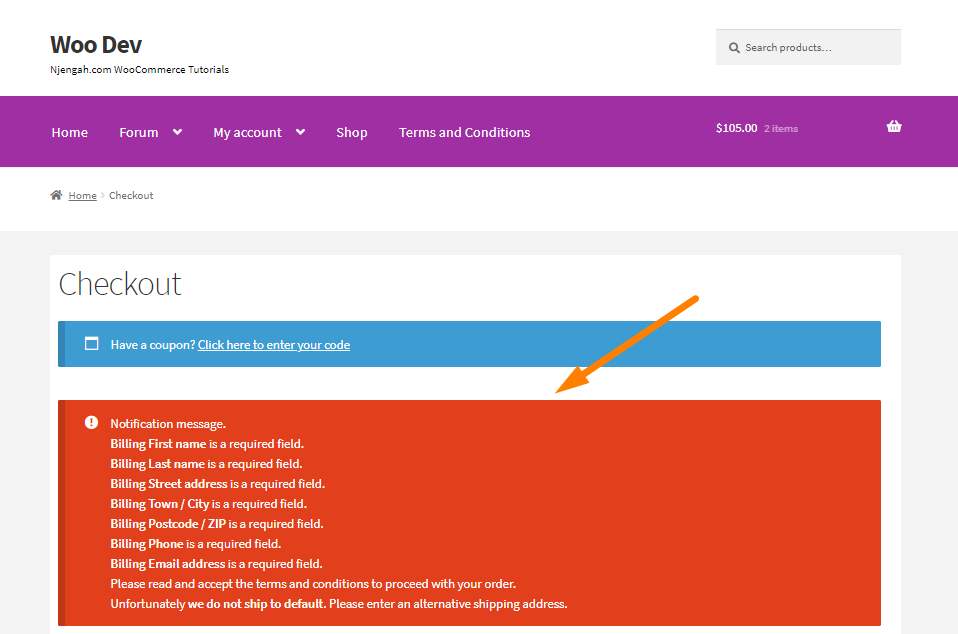
یکی از راه حل های جالب دسترسی، سیستم اعلان خطا در صفحه پرداخت است. در ووکامرس در صفحه پرداخت به طور پیشفرض اگر فیلدی خالی در آن باشد به صورت پیشفرض در بالای صفحه ، نمایش داده می شود و این اصلا زیبا و ناراحت کننده است.
چرا ؟ چون کاربر باید دنبال فیلد خطا در صفحه بگردد و این می تواند باعث گردد از سفارش محصول سر باز زده و سایت را رها کند . این امر خصوصا برای آدم های کم اعصاب بسیار مشاهده شده است
در حالت پیشفرض در پر کردن و هشدار فیلد ها در صفحه پرداخت ووکامرس هنگامی که برای پر کردن دوباره آنها به پایین پیمایش میکنید، ممکن است نیاز به یادآوری داشته باشید که کدام فیلد از دست رفته است، بدون اینکه لازم باشد برای بررسی خطا به بالا بروید.
شاید در سایت ها با این کلمات برخورد کرده باشید
ویرایش صفحه پرداخت ووکامرس
تنظیمات صفحه پرداخت ووکامرس
صفحه بعد از پرداخت ووکامرس
woocommerce checkout fields plugin
ویرایش فرم ووکامرس
و یکی از اهدافشان همین نحوه نمایش خطای فردی در صفحه پرداخت ووکامرس می باشد
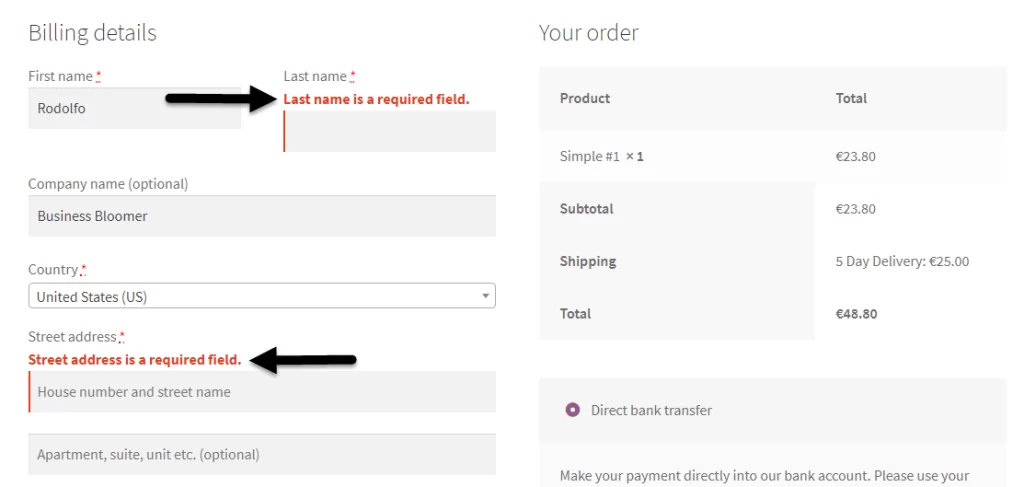
حال اگر ما بخواهیم خطاها در کنار یا بالای یک فیلد قرار بگیرد چه باید کنیم . برای این کار بهتر است از روش زیر استفاده کنیم

کد php زیر را در فایل فانکشن قالب خود قرار دهید
بخش اول یک راه حل PHP است. ما اساساً تمام فیلدهایی که دارای برچسب هستند و مورد نیاز هستند را جستجو می کنیم و درست قبل از برچسب بسته شدن، یک span حاوی خطا اضافه می کنیم.
add_filter( 'woocommerce_form_field', 'checkout_fields_in_label_error', 10, 4 );
function checkout_fields_in_label_error( $field, $key, $args, $value ) {
if ( strpos( $field, '</span>' ) !== false && $args['required'] ) {
$error = '<span class="error" style="display:none">';
$error .= sprintf( __( '%s is a required field.', 'woocommerce' ), $args['label'] );
$error .= '</span>';
$field = substr_replace( $field, $error, strpos( $field, '</span>' ), 0);
}
return $field;
}بهطور پیشفرض، این بهعنوان display:none تنظیم میشود، که بعداً از طریق CSS قابل مشاهده خواهد بود
نحوه نمایش خطای فردی در صفحه پرداخت ووکامرس
بخش دوم یک راه حل css است
کد زیر را به یکی از فایل های استایل خود اضافه کنید
.woocommerce-checkout p.woocommerce-invalid-required-field span.error {
color: #e2401c;
display: block !important;
font-weight: bold;
}حال کاربرانی که سفارش می دهند اما فراموش میکنند یک فیلد الزامی را پر کنند از طریق اعتبار سنجی
جاوا اسکریپت خبردار می شوند … اما WooCommerce قبلاً این کار را برای ما انجام می دهد.
WooCommerce JS یک کلاس CSS به نام “woocommerce-invalid-required-field” را به فیلد الزامی که پر نشده است اضافه می کند.
هر فیلد این کلاس را دریافت می کند و یک خطا ایجاد می کند. بنابراین، خوشبختانه، ما به JS برای نشان دادن آن فیلد نیاز نداریم چون در کتابخانه ووکامرس یافت می شود
لازم به ذکر است گاهی کلیه کارها مربوط به نحوه نمایش خطای فردی در صفحه پرداخت ووکامرس را انجام می دهید ولی نمایش اشتباه است برای رفع این مشکل می توانید دو کار انجام دهید
1- افزونه ها را چک کنید
2- کش را توی سایت یا توی سرور یا توی CDN غیرفعال یا پاکسازی نمایید
به امید بهترین ها برای شما





