
افزودن ستون به جدول سفارشات ووکامرس
افزودن ستون به جدول سفارشات ووکامرس
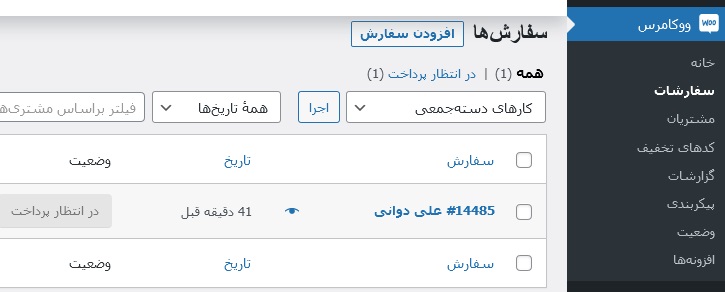
شاید شما دیده باشید که در قسمت سفارشات ووکامرس جدولی برای نمایش سفارشات وجود دارد و کلیه سفارشات را ما از انجا بررسی می کنیم .مانند شکل زیر

افزودن ستون به جدول سفارشات ووکامرس
تعداد 7 ستون پیش فرض در جدول سفارشات در مدیریت ووکامرس وجود دارند که عبارتند از : سفارش – تاریخ – وضعیت – صورتحساب – ارسال به – مجموع – اقدامات. ولی گاهی اوقات ما می خواهیم اطلاعات مورد نظر خود را به چشم دیده و در جدول نمایش دهد .
مثلا مدیر فروشگاه دوست دارد استان خریداران یا شهر یا کشور خریداران خود را در همان موقع ملاحظه کرده و جلوی چشم خود یا دیگر مدیران باشد برای این کار چه باید کند ؟
این ستون های اضافی یا سفارشی می تواند کار را راحت کرده و کاربر را در وضعیت و سرعت بالاتری قرار داده و در وقت ان صرفه جویی نمایید
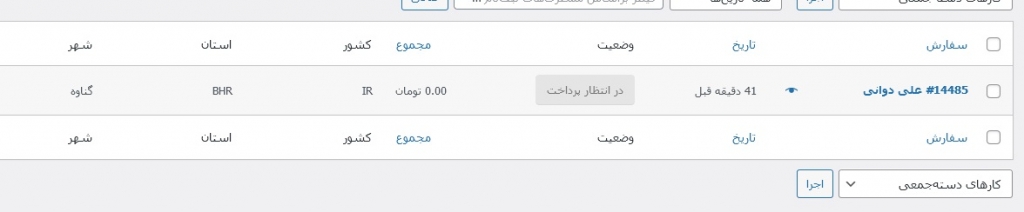
برای مثال طبق تصویر زیر ما سه پارامتر کشور و استان و شهر را به این جدول اضافه می کنیم . شما می توانید تعداد بیشتر یا مورد علاقه خود را در این جدول تغییر دهید

برای اضافه کردن هر ستون به ترتیب ما در فایل functions.php قالب سایت خود کد زیر را اضافه کنید:
برای کشور این کد را نمایش دهید
add_filter( 'manage_edit-shop_order_columns', 'pangashcountry_add_new_order_admin_list_column' );
function pangashcountry_add_new_order_admin_list_column( $columns ) {
$columns['billing_country'] = 'کشور';
return $columns;
}
add_action( 'manage_shop_order_posts_custom_column', 'pangashcountry_add_new_order_admin_list_column_content' );
function pangashcountry_add_new_order_admin_list_column_content( $column ) {
global $post;
if ( 'billing_country' === $column ) {
$order = wc_get_order( $post->ID );
echo $order->get_billing_country();
}
}برای استان این کد را نمایش دهید
add_filter( 'manage_edit-shop_order_columns', 'pangash1_add_new_order_admin_list_column' );
function pangash1_add_new_order_admin_list_column( $columns ) {
$columns['billing_state'] = 'استان';
return $columns;
}
add_action( 'manage_shop_order_posts_custom_column', 'pangash1_add_new_order_admin_list_column_content' );
function pangash1_add_new_order_admin_list_column_content( $column ) {
global $post;
if ( 'billing_state' === $column ) {
$order = wc_get_order( $post->ID );
echo $order->get_billing_state();
}
}برای شهر این کد را نمایش دهید
add_filter( 'manage_edit-shop_order_columns', 'pangash_add_new_order_admin_list_column' );
function pangash_add_new_order_admin_list_column( $columns ) {
$columns['billing_city'] = 'شهر';
return $columns;
}
add_action( 'manage_shop_order_posts_custom_column', 'pangash_add_new_order_admin_list_column_content' );
function pangash_add_new_order_admin_list_column_content( $column ) {
global $post;
if ( 'billing_city' === $column ) {
$order = wc_get_order( $post->ID );
echo $order->get_billing_city();
}
}
برای بقیه پارامترها یا ستون ها نیز به همین منوال می توانید عمل کنید
افزودن دیدگاه
با درود نمی دانم منظورتون را درست گرفتنم یا خیر ولی کد زیر را امتحان کنید
add_filter( 'woocommerce_admin_order_item_values', 'display_product_title_in_order_column', 10, 3 );
function display_product_title_in_order_column( $value, $item, $abs_item ) {
if ( $item['column'] === 'order_item_id' ) {
$product = $item->get_product();
if ( $product ) {
$value = $product->get_title();
}
}
return $value;
}






میثم کمره ای
درود بر شما
اسفند ۵, ۱۴۰۲ در ۸:۱۹ ب٫ظچطور میشه همین کار را در برگه حساب کاربری در بخش سفارشات انجام داد
مثلا من میخوام به جای آیدی سفارش تو ستون سفارش به جای آیدی عنوان محصول خریداری شده را درج کنیم